Taking a screenshot of your website is very straightforward using ScrapingBee. You can either take a screenshot of the visible portion of the page, the whole page, or an element of the page.
That can be done by specifying one of these parameters with your request:
screenshotto true or false.screenshot_full_pageto true or false.screenshot_selectorto the CSS selector of the element.
In this tutorial, we will see how to take a screenshot of ScrapingBee’s blog using the three methods.
1. Using screenshot parameter:
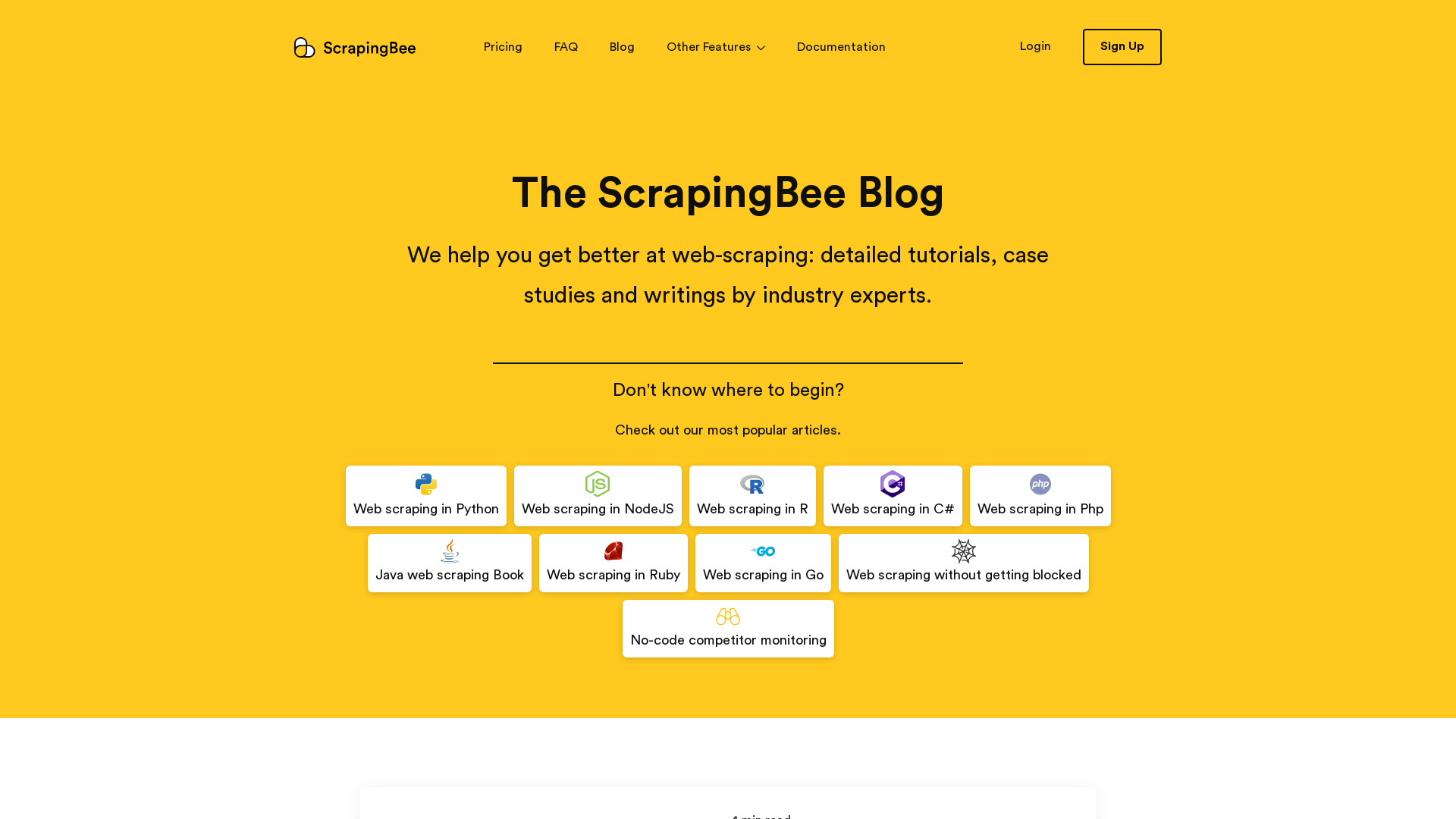
The code below will take a screenshot of the blog home page:
using System;
using System.IO;
using System.Net;
using System.Web;
namespace test {
class test{
private static string BASE_URL = @"https://app.scrapingbee.com/api/v1/?";
private static string API_KEY = "YOUR-API-KEY";
public static bool GetImage(string uri, string path)
{
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(uri);
using (HttpWebResponse response = (HttpWebResponse)request.GetResponse()){
using (BinaryReader reader = new BinaryReader(response.GetResponseStream())) {
Byte[] byteChunk = reader.ReadBytes(1 * 1024 * 1024 * 10);
using (FileStream FS = new FileStream(path, FileMode.Create)) {
FS.Write(byteChunk, 0, byteChunk.Length);
}
}
}
return true;
}
public static void Main(string[] args) {
var query = HttpUtility.ParseQueryString(string.Empty);
query["api_key"] = API_KEY;
query["url"] = "https://scrapingbee.com/blog";
query["screenshot"] = "true"; // Setting 'screenshot' parameter to true
string queryString = query.ToString(); // Transforming the URL queries to string
string url = BASE_URL+queryString; // Request built URL
string path = "./Screenshot_ScrapingBeeBlog.png"; // Output file
GetImage(url, path); // Make the request
}
}
}
As you’ll see below, the screenshot only covered the visible part of the scraper [1920x1080]. It didn’t cover the blog posts, or the footer.

So what affects the size of the image, and the visible parts of the page? The answer is the scraper’s default viewport. Its default width and height are 1920px and 1080px respectively. And to change them we’ll have to make the request with two additional parameters: window_width and window_height.
using System;
using System.IO;
using System.Net;
using System.Web;
namespace test {
class test{
private static string BASE_URL = @"https://app.scrapingbee.com/api/v1/?";
private static string API_KEY = "YOUR-API-KEY";
public static bool GetImage(string uri, string path)
{
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(uri);
using (HttpWebResponse response = (HttpWebResponse)request.GetResponse()){
using (BinaryReader reader = new BinaryReader(response.GetResponseStream())) {
Byte[] byteChunk = reader.ReadBytes(1 * 1024 * 1024 * 10);
using (FileStream FS = new FileStream(path, FileMode.Create)) {
FS.Write(byteChunk, 0, byteChunk.Length);
}
}
}
return true;
}
public static void Main(string[] args) {
var query = HttpUtility.ParseQueryString(string.Empty);
query["api_key"] = API_KEY;
query["url"] = "https://scrapingbee.com/blog";
query["screenshot"] = "true"; // Setting 'screenshot' parameter to true
query["window_width"] = "1280"; // Set viewport width to 1280 pixels
query["window_height"] = "720"; // Set viewport height to 720 pixels
string queryString = query.ToString(); // Transforming the URL queries to string
string url = BASE_URL+queryString; // Request built URL
string path = "./Screenshot_ScrapingBeeBlog.png"; // Output file
GetImage(url, path); // Make the request
}
}
}
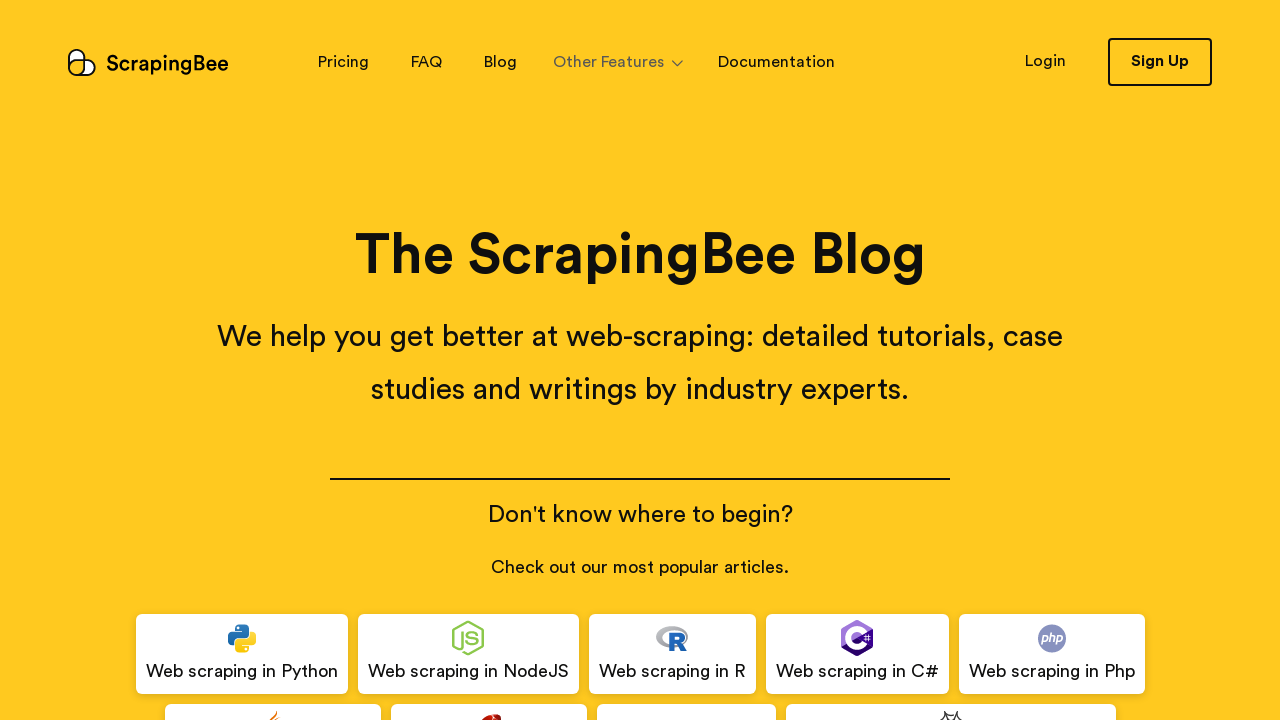
And as you will see, the image below is 1280x720 pixels.

2. Using screenshot_full_page parameter:
This parameter makes the request take a screenshot of the full page. Here’s how to use it:
using System;
using System.IO;
using System.Net;
using System.Web;
namespace test {
class test{
private static string BASE_URL = @"https://app.scrapingbee.com/api/v1/?";
private static string API_KEY = "YOUR-API-KEY";
public static bool GetImage(string uri, string path)
{
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(uri);
using (HttpWebResponse response = (HttpWebResponse)request.GetResponse()){
using (BinaryReader reader = new BinaryReader(response.GetResponseStream())) {
Byte[] byteChunk = reader.ReadBytes(1 * 1024 * 1024 * 10);
using (FileStream FS = new FileStream(path, FileMode.Create)) {
FS.Write(byteChunk, 0, byteChunk.Length);
}
}
}
return true;
}
public static void Main(string[] args) {
var query = HttpUtility.ParseQueryString(string.Empty);
query["api_key"] = API_KEY;
query["url"] = "https://scrapingbee.com/blog";
query["screenshot_full_page"] = "true"; // Setting 'screenshot_full_page' parameter to true
string queryString = query.ToString(); // Transforming the URL queries to string
string url = BASE_URL+queryString; // Request built URL
string path = "./Full_page_screenshot_ScrapingBeeBlog.png"; // Output file
GetImage(url, path); // Make the request
}
}
}
And the results as you’ll see, is a screenshot of the whole page. Large screenshot, click here to see it.
3. Using screenshot_selector parameter:
This parameter will take a screenshot of any HTML element on the page. All you have to do, is to specify the CSS selector of that element.
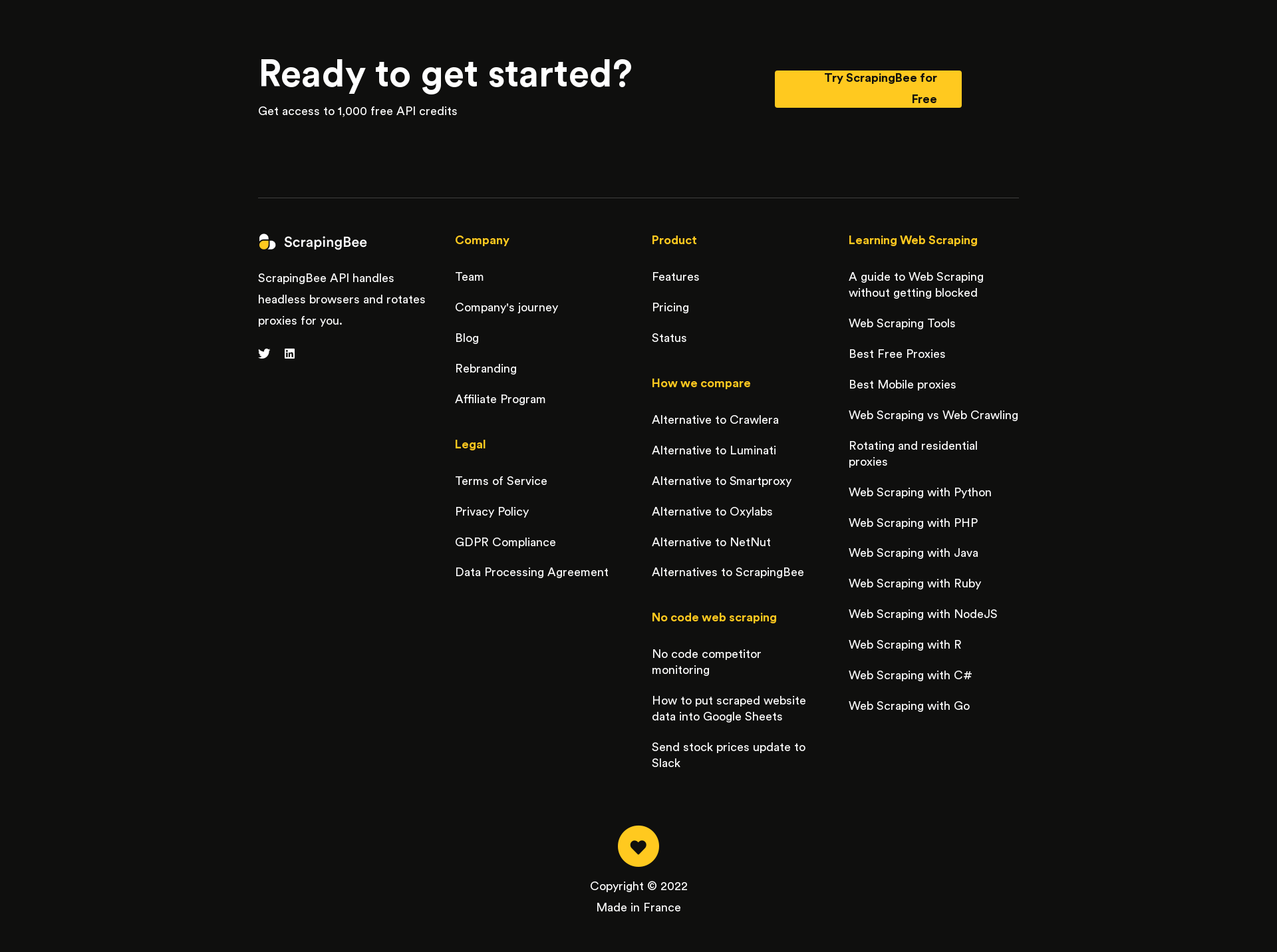
Let’s say that we wanted to take a screenshot of the footer section on this page. We will simply make our request with this additional parameter: screenshot_selector="footer".
So the code will look like this:
using System;
using System.IO;
using System.Net;
using System.Web;
namespace test {
class test{
private static string BASE_URL = @"https://app.scrapingbee.com/api/v1/?";
private static string API_KEY = "YOUR-API-KEY";
public static bool GetImage(string uri, string path)
{
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(uri);
using (HttpWebResponse response = (HttpWebResponse)request.GetResponse()){
using (BinaryReader reader = new BinaryReader(response.GetResponseStream())) {
Byte[] byteChunk = reader.ReadBytes(1 * 1024 * 1024 * 10);
using (FileStream FS = new FileStream(path, FileMode.Create)) {
FS.Write(byteChunk, 0, byteChunk.Length);
}
}
}
return true;
}
public static void Main(string[] args) {
var query = HttpUtility.ParseQueryString(string.Empty);
query["api_key"] = API_KEY;
query["url"] = "https://scrapingbee.com/blog";
query["screenshot_selector"] = "footer"; // Setting 'screenshot_selector' parameter to the footer element
string queryString = query.ToString(); // Transforming the URL queries to string
string url = BASE_URL+queryString; // Request built URL
string path = "./Footer_screenshot_ScrapingBeeBlog.png"; // Output file
GetImage(url, path); // Make the request
}
}
}
And the result is a screenshot of the footer as you can see:

Go back to tutorials